UE4.17でのGearVR開発事始め + GearVRコントローラの使い方
GearVRの記事が少なすぎるのと、UE4でのGearVRコントローラの記事を全く見ないので書くことにしました。
まず、GearVR開発の環境構築ですが、Androidの構築に関してはリンクを載せておくので割愛します。ここまでは情報がいっぱいあるので・・・。
UnrealEngine公式のクイックスタート
Samsung Gear VR UE 4 のクイックスタート
また、おかずさんのブログの古い記事ですが、導入部分は今と変わらないので、参考になります
ぶっちゃけGearVRのアプリを開発するなら、フレームシンセンスさんのこちらを参考にすればとりあえずできます。
簡潔に手順を説明すると、
①Androidの開発環境を構築
②Oculus公式からデバイスの署名ファイルをダウンロード
③上でダウンロードした署名ファイルを使いたいバージョンのエンジンの所定の場所に配置
④プロジェクトを作成し、プロジェクト設定のAndroidの設定で、【Configure the AndroidManifest for deployment to GearVR】に設定
特に問題がなければ、GearVRアプリケーションとして動くはずです。
また、Inputのバーチャルパッドを外すなども必要です。バーチャルパッドに関してはMozPacaさんがまとめてくださっていたので参考に。
以上で、新旧GearVR共通のアプリ開発の準備が完了です。
ここからが本題のGearVRコントローラの使い方になります。GearVRコントローラは新型GearVRコントローラと同時に発売されたコントローラです。
ボタン配置的にはViveControllerとOculusRemoteを足して割った感じの印象を受けます。
GearVRの開発のできるUE4ではこのControllerを使用したアプリの開発をすることができます。
使用するためにはまず、本体とペアリングする必要があります。OculusHomeを立ち上げ、下部にある、もっと見るを選択します。
メニューの中から、リンクした機器のコントローラーに進むと、新しいコントローラーのペアリングという項目があります。
選択すると、ペアリングが始まるので、ナビゲーションに従ってペアリングをしてください。
準備ができたら開発を初めましょう。
では、解説を始める前に今回、4.17とバージョンを指定しているわけですが、4.16にはGearVRControllerComponentというGearVRController用のコンポーネントが存在していました。
4.17ではそれが消え、MotionControllerComponentにその機能が統合される形になりました。
4.15以前では確認できていません。
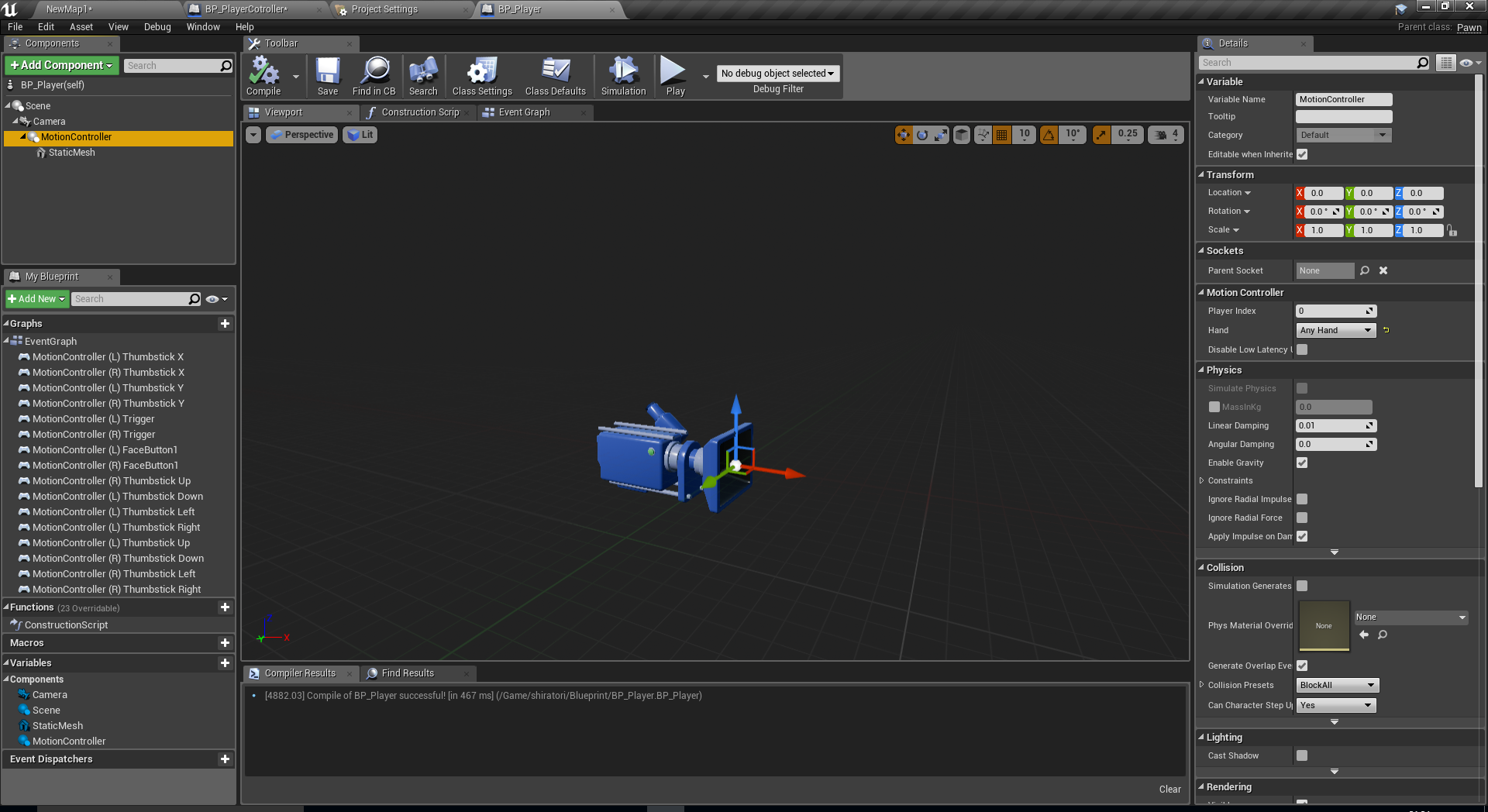
説明をはじめます。まず、最小構成のPawnを基底クラスとしたブループリントクラスを作成します。
MotionControllerコンポーネントではHand列挙体変数をAnyHandに設定します。これで、プレイヤーの作成は終了です。レベル内に放り込んで、Actorの詳細設定からPlayer0でInputを取得するように設定してください。
次に、入力マッピングについてです。
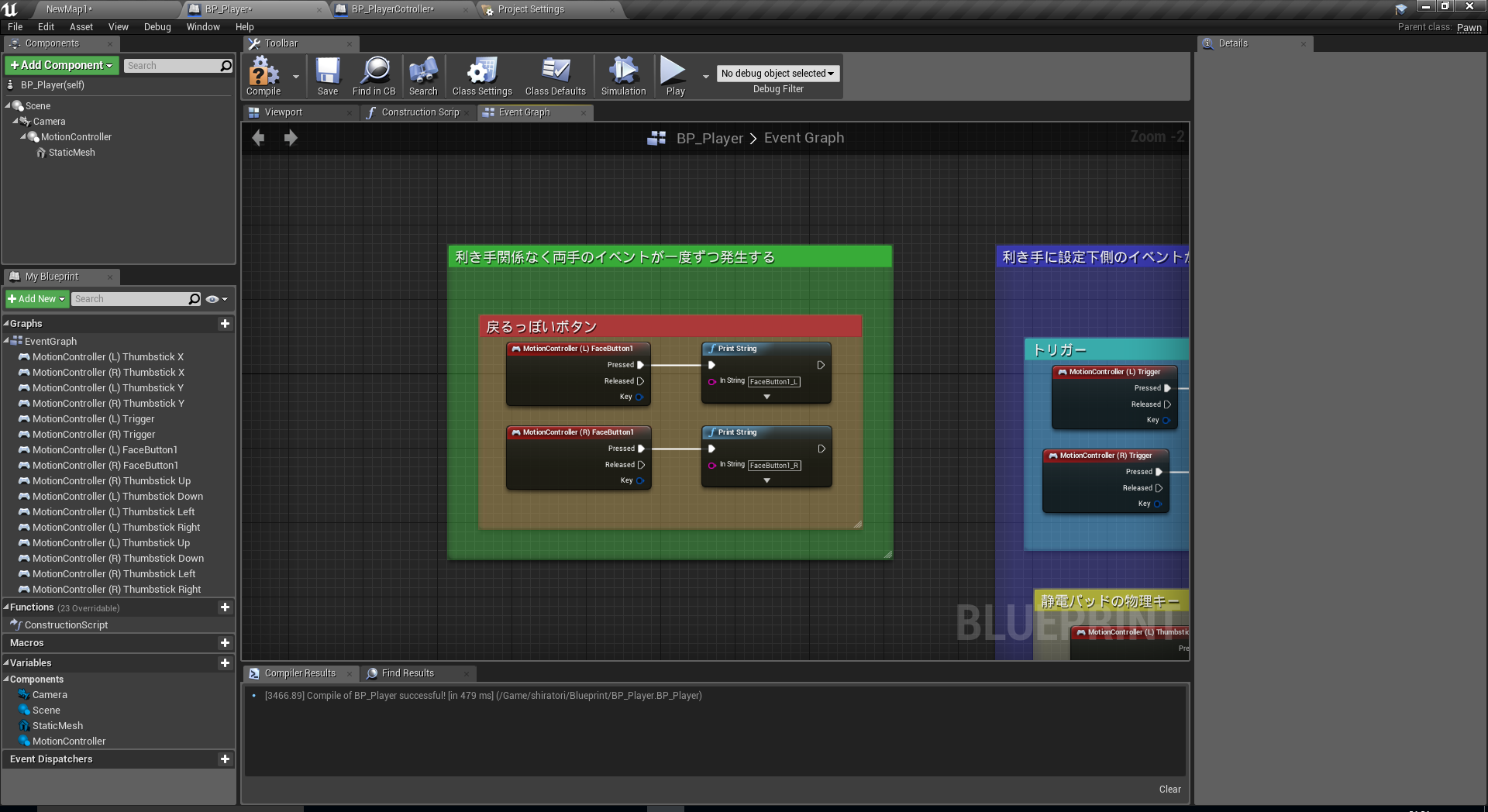
戻るボタン
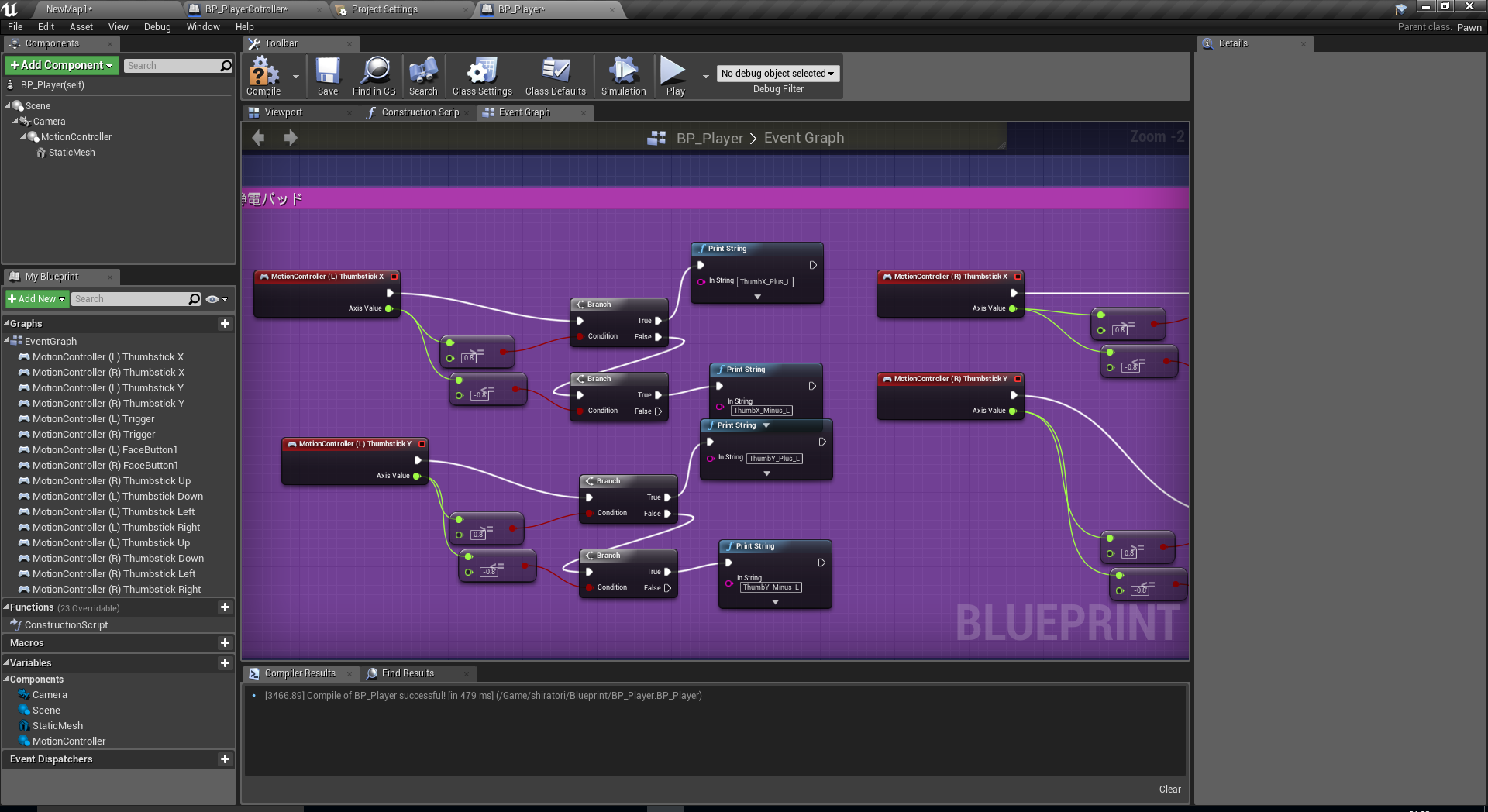
静電パッド
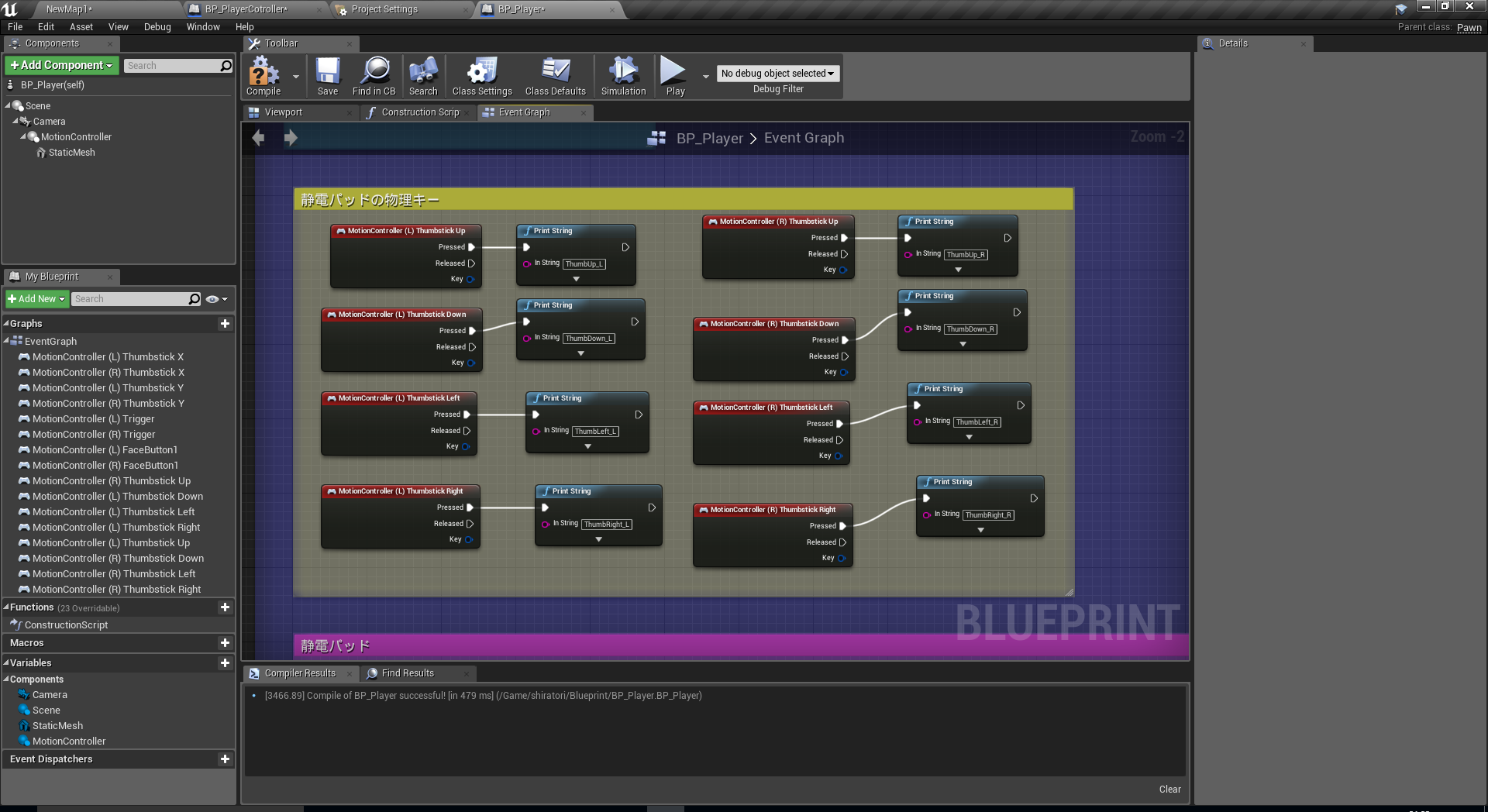
静電パッドのとこにある物理キー
裏のトリガー
デバッグ用のコードも混じっていて汚いので、文字でも残しておきます。
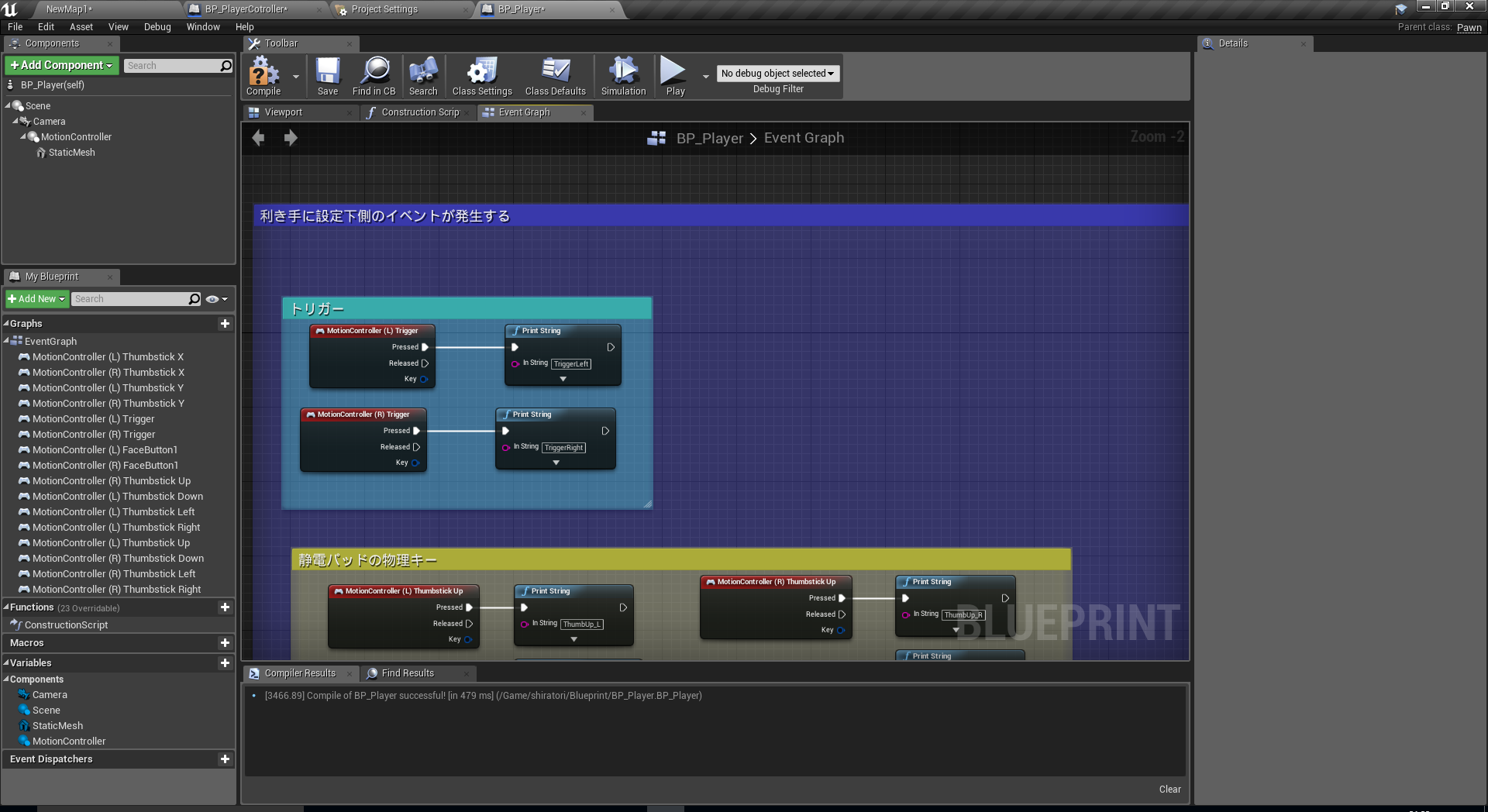
UE4での入力イベント
裏のやつ
Trigger :Rightだけ(利き手側
静電パッドの物理キー
ThumbRight・Left・Up・Down(利き手側
静電パッド
ThumbX(←マイナス プラス→
ThumbY(↑マイナス プラス↓ 利き手側
戻るっぽいやつ
Facebutton1 (左右両方に対応。同時にでた
戻るボタン以外は利き手の設定によって変わります。戻るボタンだけは、どちらの利き手でも右左両方のイベントが発生しました。
この違いには、気をつけてください。